🐜 오늘 할 일
- Todo-list 만들기
- 원장님 유튜브 반복재생
📆 계획표
| 시간 | 내용 | 결과 |
| 9:00 ~ 21:00 | Todo-list 만들기/ 유튜브 반복 | ⛈ |
👩🏼🌾 오늘의 줍줍 " " 🌾🌾
오늘은 몸이 너무 안좋아서 오전을 거의 날리듯이 공부를 했다...
날이 갑자기 많이 추워져서 그런가 면연력이 많이 떨어져 있다는 기분을 느꼈다.
비타민 잘 챙겨먹고, 물 많이 마시자!!
원장님이 올려주신 todo-list 만들기를 마스터 하기 위해 오늘 총 5번정도 반복해서 만들어 보았다.
조금조금씩 이해하기 시작했다는게 너무 기쁘고, 그전에 조금씩 배웠던 내용들이 상기되어 방향성이 잡히기 시작했다.
먼저 계속 반복하면서 한번씩 더 보고 공부해야겠다는 부분들을 체크해가며 따라 해봤다.
그리고 작업하는 순서를 글로 작성하며, 머릿속에 잘 들어가 있는게 맞는지 확인해 보았다.

계속 반복하며 조금이라도 햇갈려서 다시 봐야겠다고 생각한 부분들 체크하기
[ ] 구조분해할당
[ ] useState
[ ] todos setTodos
[ ] hook
[ ] map
[ ] filter
[ ] map과 filter의 차이점과 어떨 때 사용해야하는지?
[ ] 화살표 함수 ⇒
[ ] ? 함수 삼항연산자
[ ] uuid / uuidv4
[ ] .filter((item) => item.isDone === !isActive ) // TodoList.jsx안
[ ] form테그
[ ] section테그
[ ] footer테그
[ ] onSubmit = 한번호출하면 페이지를 갱신한다
[ ] handle
[ ] Onclick
[ ] event / preventDefault
[ ] onChange
[ ] setTodos (prev ⇒ )
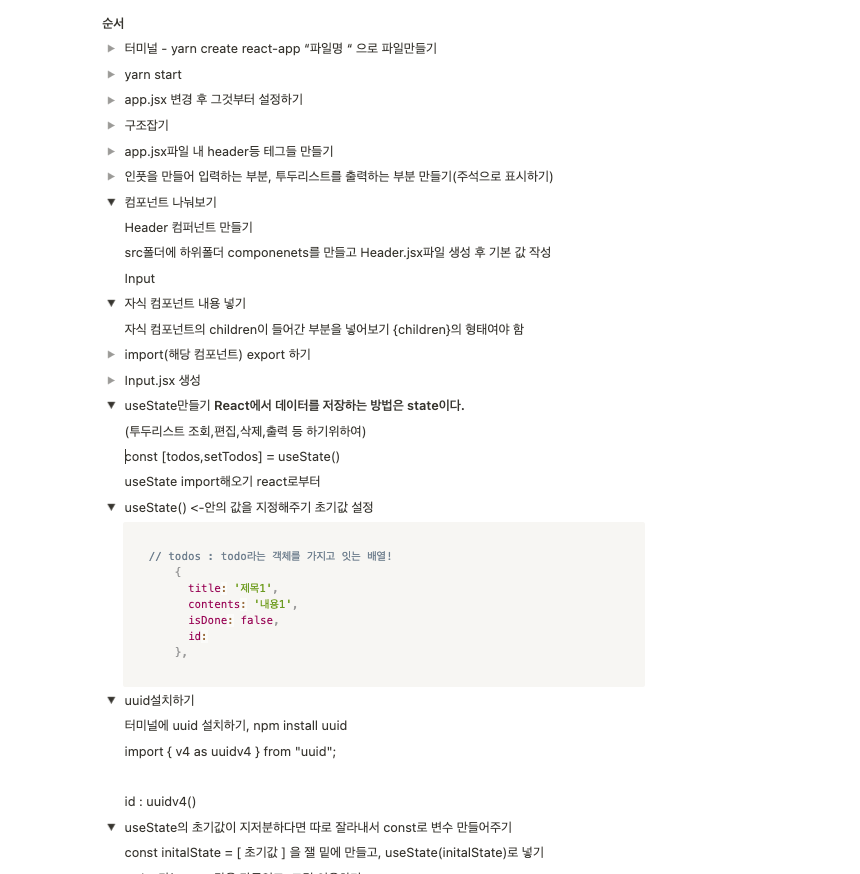
순서를 글로 작성하며 머릿속에 들어가 있는지 확인해보기
- 터미널 - yarn create react-app “파일명 “ 으로 파일만들기
- yarn start
- app.jsx 변경 후 그것부터 설정하기
- 구조잡기
- app.jsx파일 내 header등 테그들 만들기
- 인풋을 만들어 입력하는 부분, 투두리스트를 출력하는 부분 만들기(주석으로 표시하기)
- 컴포넌트 나눠보기src폴더에 하위폴더 componenets를 만들고 Header.jsx파일 생성 후 기본 값 작성
- Input
- Header 컴퍼넌트 만들기
- 자식 컴포넌트 내용 넣기
- 자식 컴포넌트의 children이 들어간 부분을 넣어보기 {children}의 형태여야 함
- import(해당 컴포넌트) export 하기
- Input.jsx 생성
- useState만들기 React에서 데이터를 저장하는 방법은 state이다.const [todos,setTodos] = useState()
- useState import해오기 react로부터
- (투두리스트 조회,편집,삭제,출력 등 하기위하여)
- useState() <-안의 값을 지정해주기 초기값 설정
- // todos : todo라는 객체를 가지고 잇는 배열! { title: '제목1', contents: '내용1', isDone: false, id: },
- uuid설치하기import { v4 as uuidv4 } from "uuid";
- id : uuidv4()
- 터미널에 uuid 설치하기, npm install uuid
- useState의 초기값이 지저분하다면 따로 잘라내서 const로 변수 만들어주기
- const initalState = [ 초기값 ] 을 잴 밑에 만들고, useState(initalState)로 넣기
- todos라는 state값을 만들었고, 그걸 이용하기
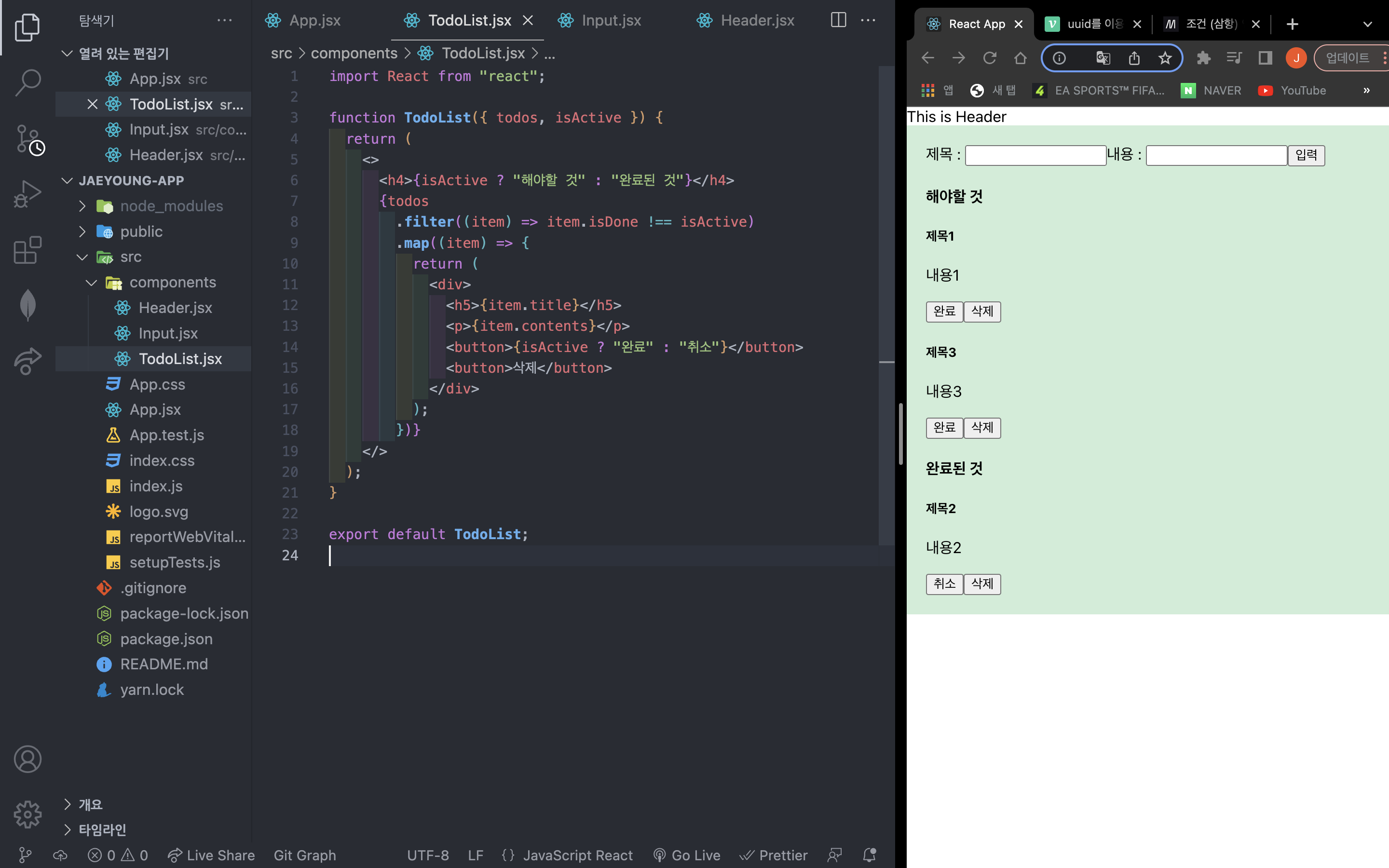
- TodoList라는 컴포넌트 생성하기완료된 것들 두가지가 나옴
- todos의 초기값에서 isDone값만 true,false로 변경되면 되니 나머지는 내용이 다 같음
- todo가 완료되지 않은 것들
- TodoList가 두가지니 isActive라는 값을 설정
- isActive={true} / isActive={false}
- TodoList에 초기값 설정해서 넣기
- 같은 형태의 다른 설정값 두개이니 그걸 잘 명심하고 만들기
- TodoList에서 추가하기 버튼 넣기todos state를 활용하여 추가 버튼값을 만든다.
- newTodo라는 초기값을 넣고, setTodos를 이용하여 todos(즉, 해야할것list)에 넣어준다.
- const 변수(handle…)를 만들어 input,form의 성질을 이용하여 onsubmit,onchange에 맞는 값을 만든다.
- Todo의 값이 계속 반복되니 Todo라는 컴포넌트 만들기
- 삭제버튼 만들기삭제버튼 클릭시 → setTodos를 이용하고 filter를 통해서 걸어준다.지금 filtering하면서 돌면서 test.id(삭제버튼 누른 id)가 페이지에 나와있는 item.id와 다르면 남겨두고, 같은 것(클릭한거)은 삭제한다.
- filter(test => test.id !== item.id))
- input.jsx와 비슷하게 진행 하면서
- 완료버튼 만들기같이 setTodos를 이용하고 map을 이용하여 걸러준다.
- “구조분해할당을 이용하라!!!!!”
- 삭제버튼과 비슷하게 진행하돼 → item.isDone값을 true/false로 수정할 수 있게 만들기
- 끝!!

일단 Todo-list를 보지 않은 상태에서 마무리 할 수 있을 정도로 반복(내일까지)하고, 이후에 어떻게 살을 붙혀 나갈지, redux를 사용하면 어떤식으로 해야 할지에 대해 공부해 나가기로 했다.
'🌼 TIL' 카테고리의 다른 글
| 😤 12/15 내배캠 React 33일차 (0) | 2022.12.15 |
|---|---|
| 😇 12/14 내배캠 React 32일차 (1) | 2022.12.15 |
| 😇 12/12 내배캠 React 30일차 (0) | 2022.12.12 |
| 😇12/08 내배캠 React 29일차 (1) | 2022.12.08 |
| 😇12/07 내배캠 React 28일차 (0) | 2022.12.07 |

