🐜 오늘 한 일
- 프로젝트 발제 및 프로젝트 시작
- 리엑트 심화 강의 보충
👩🏼🌾 오늘의 줍줍 " " 🌾🌾
1. 프로젝트 시작
: 팀원들과 프로젝트를 시작하고 SA를 작성하였다.
SA파일: https://calm-arthropod-9ba.notion.site/Team-A-5-5-43eae683129a4dcea6078378278bf6c9
< 아이디어 회의 - 와이어 프레임 작업 - 기능 나열 - 역할 분담 - 큰틀에 될 코드 작성 - 깃헙 연동 > 순으로 진행하였다.
| 어려웠던 점 | 해결 방안 |
| 아이디어 공유 : 필수기능을 효과적으로 구현할 수 있는 프로젝트 아이디어 구현에 브레인 스토밍이 부족 | 브레인 스토밍을 진행하고, 꼬리에 꼬리를 물며 아이디어들을 방출 |
| 역할분담 : 개인의 능력이 다르고, 어떤 기능이 어려울 지 모르기 때문에 역할을 분담하기 어려웠음 | 일단 각페이지를 각각 대표로 맡고, 프로그램 진행을 하면서 연동되는 부분을 그룹으로 묶는 등 유연한 역할 분담을 진행 |
| 깃헙 연동 : 깃헙 머지와 관리 보수를 위해 초반 깃헙 틀을 잡는데 어려움을 겪음 | 브런치의 main부분과 dev부분을 나누고, 각 페이지 마다 브런치를 생성하고, 기본 틀이 되는 코드를 공유하여 최대한 오류가 나지 않고, 나더라도 빠르게 회복할 수 있는 환경을 구성 |
| 로그인 기능 구현 : 폭 넓은 사용성과 편의성을 위해 로그인 기능을 추가하려는데 json-server로 로그인,회원가입 기능 구현에 한계 | firebase의 authentication을 활용하여 로그인/회원가입(유효성검사)기능을 추가하고, 나머지 부분은 json-server를 이용하여 작업 진행 |
2. 리엑트 숙련 / 심화 강의
: json-server와 Axios 이해를 위해 심화 강의를 다시 듣기로 하였다
댓글, 게시물 작성에 필요한 json-server강의 보충 중
3. 프로젝트 구현
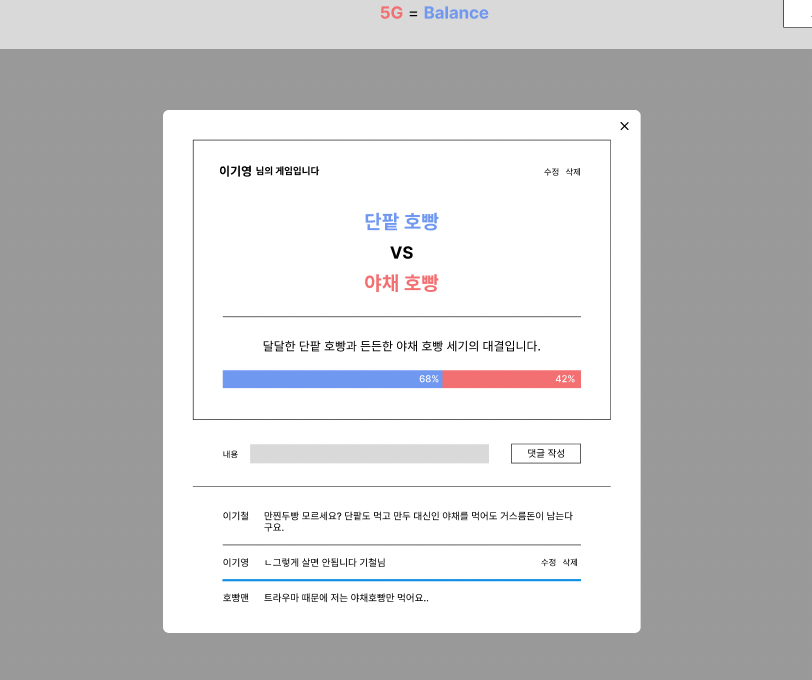
: 파트를 나눠 프로젝트를 본격적으로 구현시작하였다 (나는 상세페이지의 댓글 파트를 맡았다)
[ 어려웠던 점 ]
: 다음과 같이 한페이지에 밸런스 게임에 관한 contents와 댓글comments가 나눠지는데, 이 부분을 어떤 식으로 분배하여 진행해야할지 고민 -> 컴퍼넌트를 나누고, css 적인 부분은 추후 함께 진행


Comments라는 컴포넌트를 만들고 진행
'🌼 TIL' 카테고리의 다른 글
| 🌞 12/26 내배캠 React 39일차 (0) | 2022.12.30 |
|---|---|
| 🌞 12/23 내배캠 React 38일차 (0) | 2022.12.26 |
| 😤 12/21 내배캠 React 36일차 (1) | 2022.12.21 |
| 😤 12/17 내배캠 React 35일차 (0) | 2022.12.21 |
| 😤 12/16 내배캠 React 34일차 (0) | 2022.12.19 |