React Native
react-native css 구성
- 블러처리
- ImageBackground - blurRadius={n} 효과
참고 : https://lily-in-abstract.tistory.com/100
- LinearGradient : 자동으로 블러처리나 효과를 내주는 것 : →블랙으로 진해지기 등
- stylesheet. absoluteFill = styles={{ position: “absolute”, top: 0, left: 0 }}
- 백그라운드 이미지를 겹쳐서 쓸 수 있다. blur처리하거나 다른 곳에 사용할 때 유용함
- Stack - Native Stack : Native Stack을 자주 사용한다 (운영체제에 맞게 설정되어 빠르기 때문)
- Swiper : 개체를 옆으로 넘기는 효과로 설치 후 사용
npm i --save react-native-swiper@next로 설치 후 사용
import Swiper from 'react-native-swiper'
----------------------------------------------
<Swiper height="100%" autoplay(자동넘김) loop(무한반복)>
<View> </View>
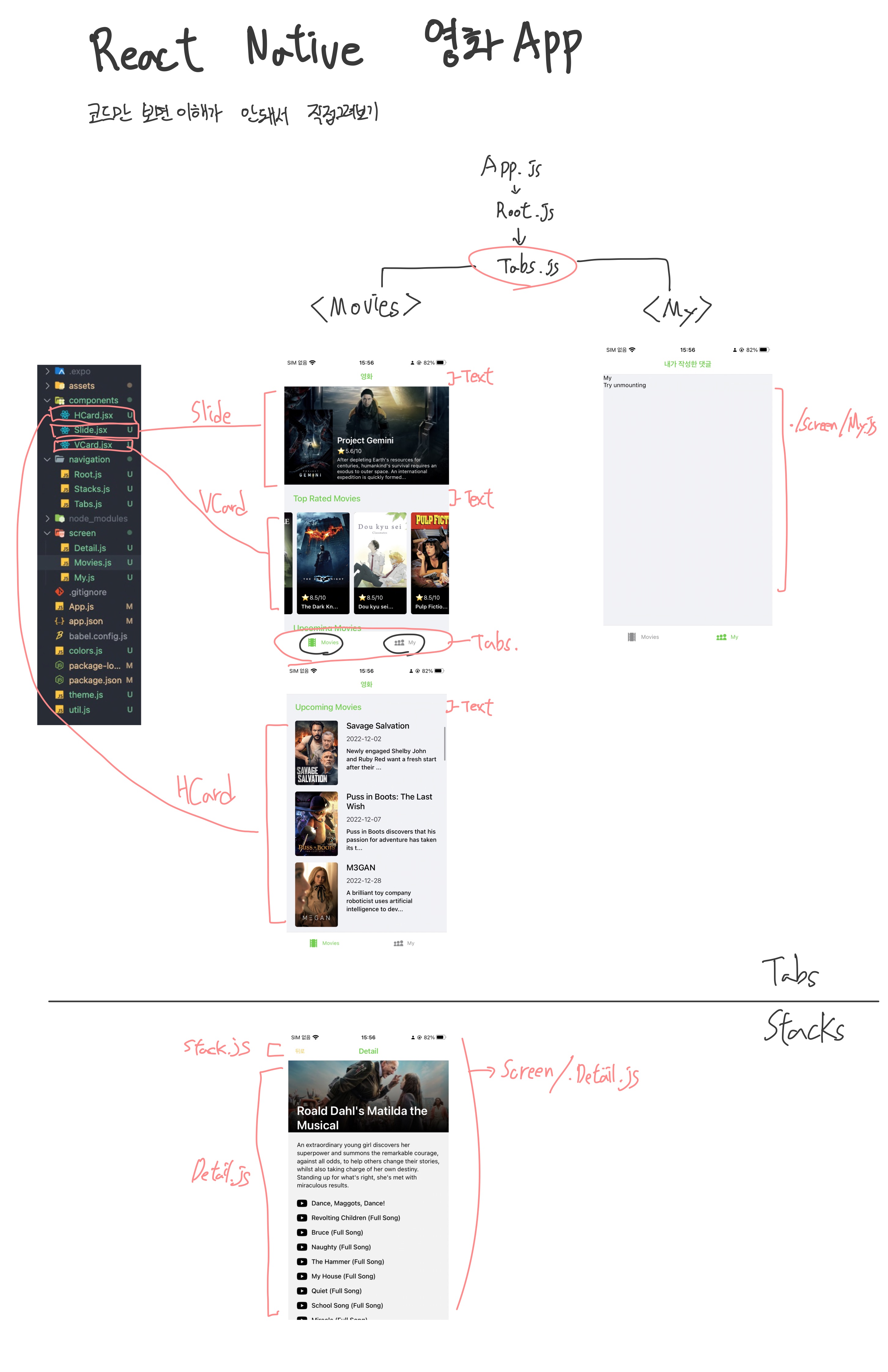
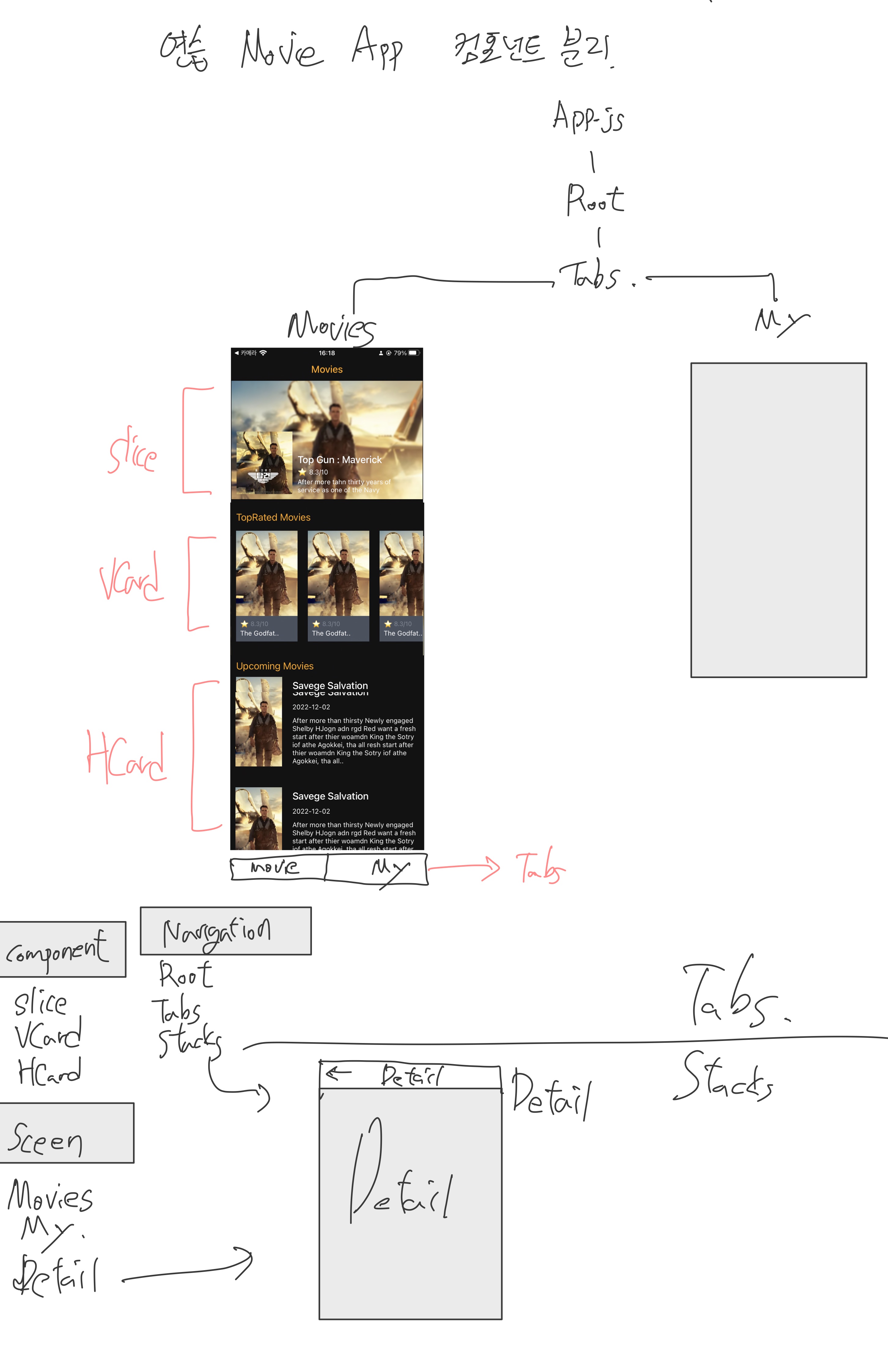
</Swiper>코드만 보고 이해하기가 어려워서 그냥 그려봤다...


'🌼 TIL' 카테고리의 다른 글
| 🌞 1/17 내배캠 React 56일차 [typescript] (0) | 2023.01.17 |
|---|---|
| 🌞 1/16 내배캠 React 55일차 (0) | 2023.01.16 |
| 🌞 1/4 내배캠 React 46일차 (0) | 2023.01.04 |
| 🌞 1/3 내배캠 React 45일차 (2) | 2023.01.03 |
| 🌞 1/2 내배캠 React 44일차 (0) | 2023.01.02 |
